Published by: Sujan
Published date: 16 Jun 2021

There are many jquery Methods for dom manipulation, transversal m, event handling or event triggering, attributes manipulation, dimension manipulation, css manipulation, and animations.
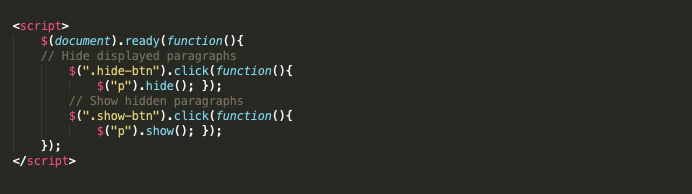
You can show and hide HTML elements using the show() and hide() methods.
The hide() method simply sets the inline style display: none for the selected elements. Conversely, the show() method restores the display properties of the matched set of elements to whatever they initially were—typically block, inline, or inline-block—before the inline style display: none was applied to them. Here's is an example.

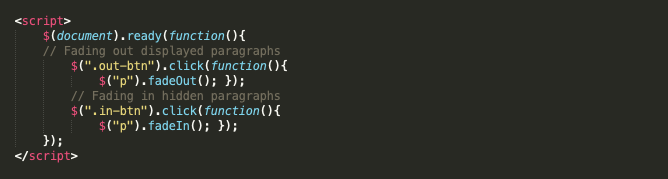
You can use the fadeIn() and fadeOut() methods to display or hide the
HTML elements by gradually increasing or decreasing their opacity.

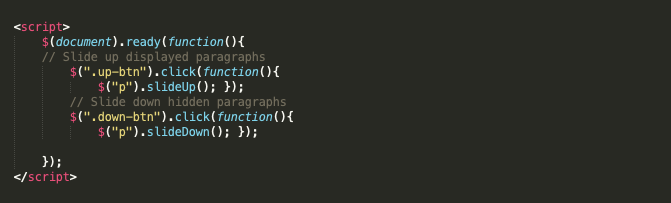
The jQuery slideUp() and slideDown() methods is used to hide or show the HTML elements by gradually decreasing or increasing their height (i.e. by sliding them up or down).

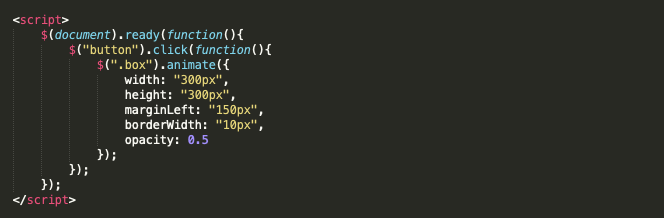
The jQuery method is used to create custom animations.
The method is typically used to animate numeric CSS properties, for example, width, height, margin, padding, opacity, top, left, etc. but the non- numeric properties such as color or background-color cannot be animated using the basic jQuery functionality.
The basic syntax of the jQuery animate() method can be given with: $(selector).animate({ properties }, duration, callback);
The parameters of the animate() method have the following meanings:

You can also animate multiple properties of an element together at the same time using the animate() method. All the properties animated simultaneously without any delay.