Published by: Sujan
Published date: 14 Jun 2021

CSS selectors define the elements to which a set of CSS rules apply.
They are used to select the content you want to style. Selectors are the part of CSS ruleset. CSS selectors select HTML elements according to their id, class, type, attribute, etc.
There are five types of selectors, they are:
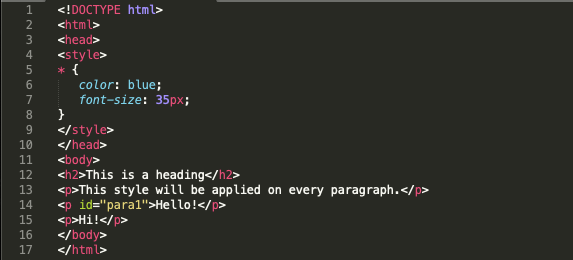
1. Universal selector
It selects all elements on the pages. Optionally, it may be restricted to a specific namespace or to all namespaces.
Syntax: *
Example: * will match all the elements of the document.

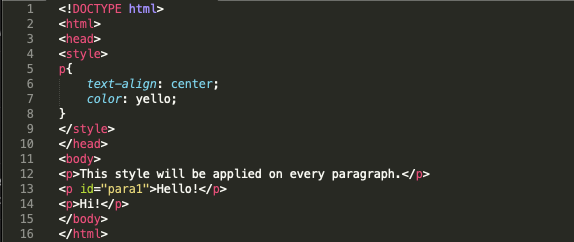
2. Element selector
It selects all elements that have the given node name.
Syntax: elementname
Example: input will match any element.

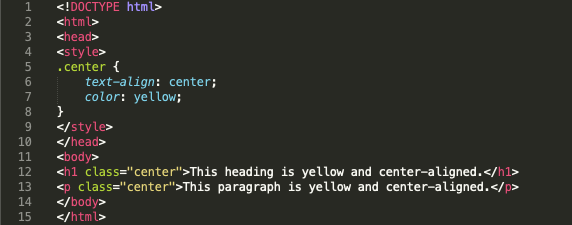
3. Class selector
It selects all elements that have the given class attribute.
Syntax: .classname
Example: .index will match any element that has a class of "index".

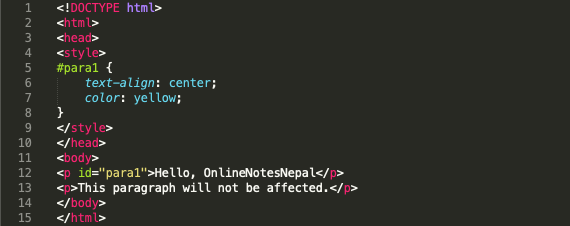
4. ID selector
It selects an element based on the value of its id attribute. There should be only one element with a given ID in a document.
Syntax: #idname
Example: #toc will match the element that has the ID "toc".

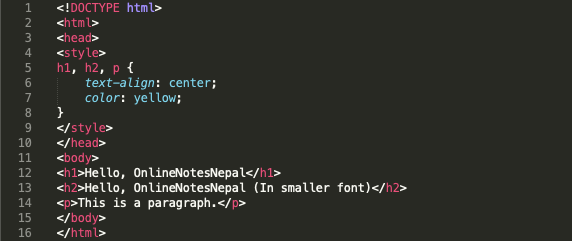
5. Group selector
The grouping selector is used to select all the elements with the same style definitions. Grouping selector is used to minimizing the code. Commas are used to separate each selector in a grouping.Syntax: elementname, elementname, elementname
Example: h1, h2, p will match all elements that have the h1, h2, p element name. (to any value).