Published by: Sujan
Published date: 14 Jun 2021

Cascading Style Sheets (CSS) is used to format the layout of a webpage.
While HTML is used to structure a web document (defining things like headlines and paragraphs, and allowing you to embed images, video, and other media), CSS comes through and specifies your document’s style—page layouts, colors, and fonts.
With this, you can control the color, font, size of text, spacing between elements, how elements are positioned and laid out, what background images or background colors are to be used, different displays for different devices and screen sizes, and much more!
It can be added to HTML documents in 3 ways:
Inline - by using the style attribute inside HTML elements
Internal - by using a <style> element in the <head> section
External – by using a <link> element to link to an external CSS file
1. Inline CSS
An inline CSS is used to apply a unique style to a single HTML element.
It uses the style the attribute of an HTML element.
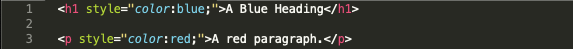
The following example sets the text color of the <h1> element to blue, and the text color of the <p> element to red:

2. Internal CSS
An internal CSS is used to define a style for a single HTML page.
An internal CSS is defined in the <head> section of an HTML page, within a <style> element.
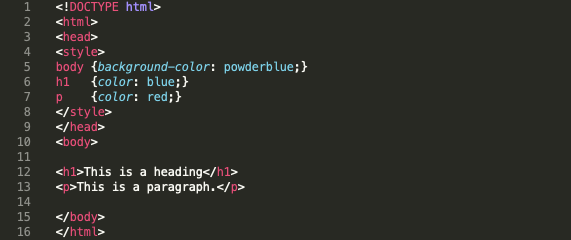
The following example sets the text color of ALL the <h1> elements (on that page) to blue, and the text color of ALL the <p> elements to red. In addition, the page will be displayed with a “powderblue” background color:

3. External CSS
An external style sheet is used to define the style for many HTML pages.
The external style sheet can be written in any text editor. The file must not contain any HTML code and must be saved with a .css extension.
To use an external style sheet, add a link to it in the <head> section of each HTML page:

Generally speaking, external style sheets are the most efficient method (it’s easier to keep track of and implement a site’s style from a dedicated file), while internal style sheets and inline style can be used on a case by case basis when individual style changes need to be made.